2023. 12. 22. 20:42ㆍNetwork
오늘 여태껏 개발한 웹 화면을 토대로 회사 사람들과 사용자 UI/UX 테스트를 진행했는데, 여지껏 내가 개발자 도구를 잘 쓰지 못했던 것 같아 많은 게 생각나던 하루였다. 그래서 한 번 정리해보았다.
개발자 도구_ Network Tab
서버와 데이터를 주고 받을 때 편리하게 디버깅을 할 수 있도록 도와주는 도구
각 소스들을 불러올 때 속도, 응답 등 네트워크 측면에서 확인 가능하며, 문제 시 비교 및 분석 가능

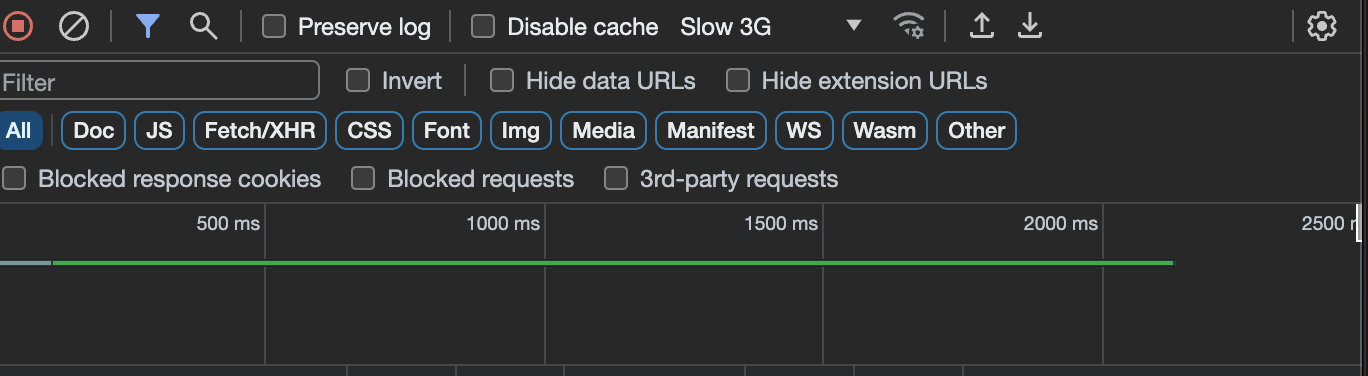
빨간점 : 기록되고 있다는 뜻
기록되는 동안 주고받는 모든 네트워크 요소를 보여준다.
클릭 시 기록을 멈출 수 있으며, 오른쪽 정지표를 클릭하면 기록된 모든 요소를 지운다
Filter / search : 이름과 같이 필터링하고, 검색하는 기능
Preserve log : 페이지가 이동되어도 로그가 사라지지 않음
Disable Cache : 브라우저의 캐시를 비활성화
No throttling : Fast 5G, slow 3G, Offline 등 다양한 환경에서의 사용경험 테스트
More Network conditions에서 더 다양한 환경을 테스트할 수 있다
Filter : 네트워크 소스를 타입별로 볼 수 있으며, 대체로 Fetch/XHR 주로 사용
Filter 텍스트 박스에 입력할 수 있는 키워드
- domain
- has-response-header
- is
- larger-than
- method
- mime-type
- scheme
- set-cookie-name
- set-cookie-value
- set-cookie-domain
- status-code

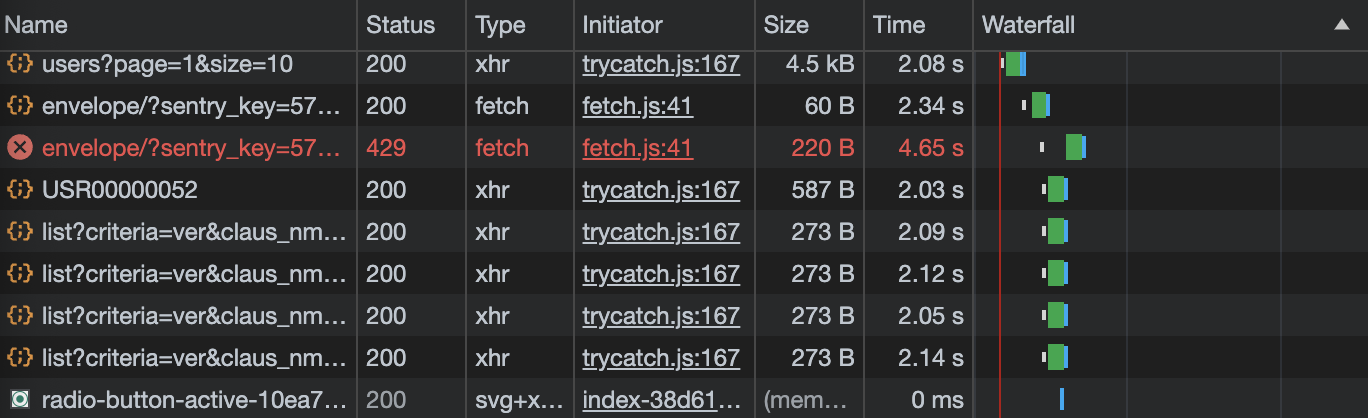
Waterfall : request가 언제, 얼마만큼의 시간이 소요되며 도달하는지에 대한 정보를 나타내며, 클릭하면 더 자세한 정보 확인 가능

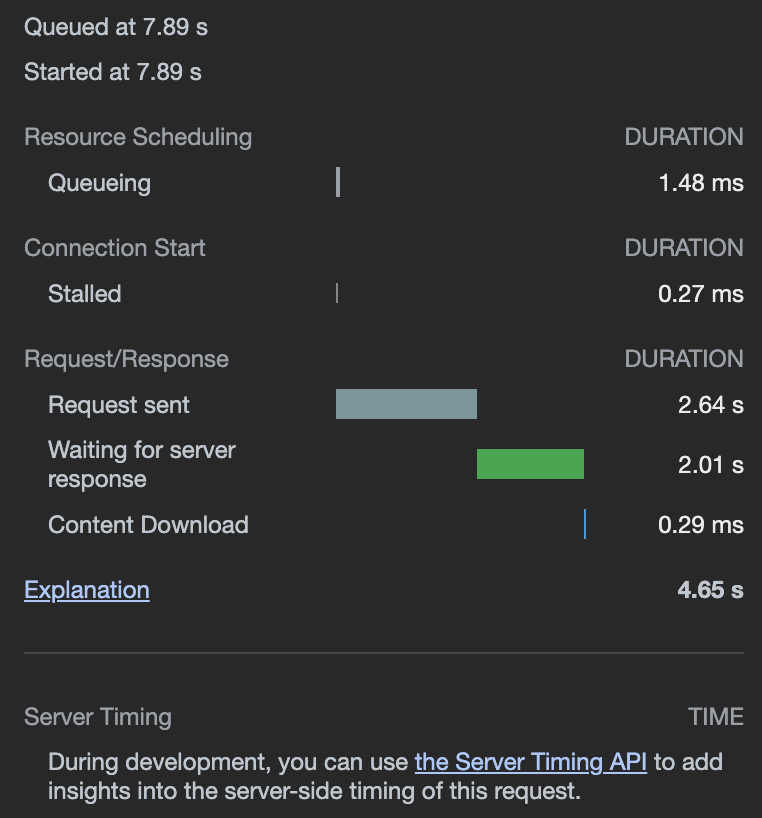
- Queued at s : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at s : 개발자 도구를 켠 순간부터 request를 보내는데 까지 걸리는 시간
- Queueing : 구문을 분석한 시점에서 큐에 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는 동안 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간
- Waiting (TTFB) : response의 첫번째 바이트가 도달하는데까지 걸리는 시간 (TTFB: Time To First Byte)
- Content Download : content가 다운로드가 되는데 까지 기다린 시간
- Explanation : 총 소요되는 시간
DOMContentLoaded : Waterfall에서 파란색 선으로 표시가 되는 부분으로, DOM Tree를 그리는 데 걸리는 시간
Load : Waterfall에서 빨간색 선으로 표시가 되는 부분으로, DOM Tree 구조를 포함하여, 이미지까지 화면에 로드되는 시간
DOMContentLoaded와 Load는 사용자 경험을 판단하는 기준 중 가장 기본이 되는 곳으로, 프론트엔드 개발자에게 중요한 것이라 할 수 있다.
'Network' 카테고리의 다른 글
| [Cloud] UDR : User Defined Route (1) | 2024.04.19 |
|---|---|
| Apache JMeter(Thread Group, Sampler, Listener) (2) | 2023.12.29 |
| Azure VMSS (0) | 2023.12.29 |
| Socket Programming에 대해 (0) | 2023.03.24 |
| LS Routing, DV Routing (0) | 2023.03.23 |